Webray is an in-browser raytracer, developed by Philip Dickinson and myself. It is capable of producing extremely high quality images in real time. You are using a browser, so you should really click here and try it out, then come back here for an explanation about the project and how it works. It will work as long as you are using a WebGL capable browser, which unfortunately rules out using Internet Explorer or iOS devices.
As part of our course, Philip and myself had to produce a raytracer for the maths and graphics module. We were originally instructed to produce this using a DirectX-based framework provided to us, but we felt that a WebGL demo could be more impressive. As I was able to reuse much of the framework I had developed for my fractal app, we we able to concentrate on implementing the raytracing program as a fragment shader. As such, we were able to develop the application in a matter of days.
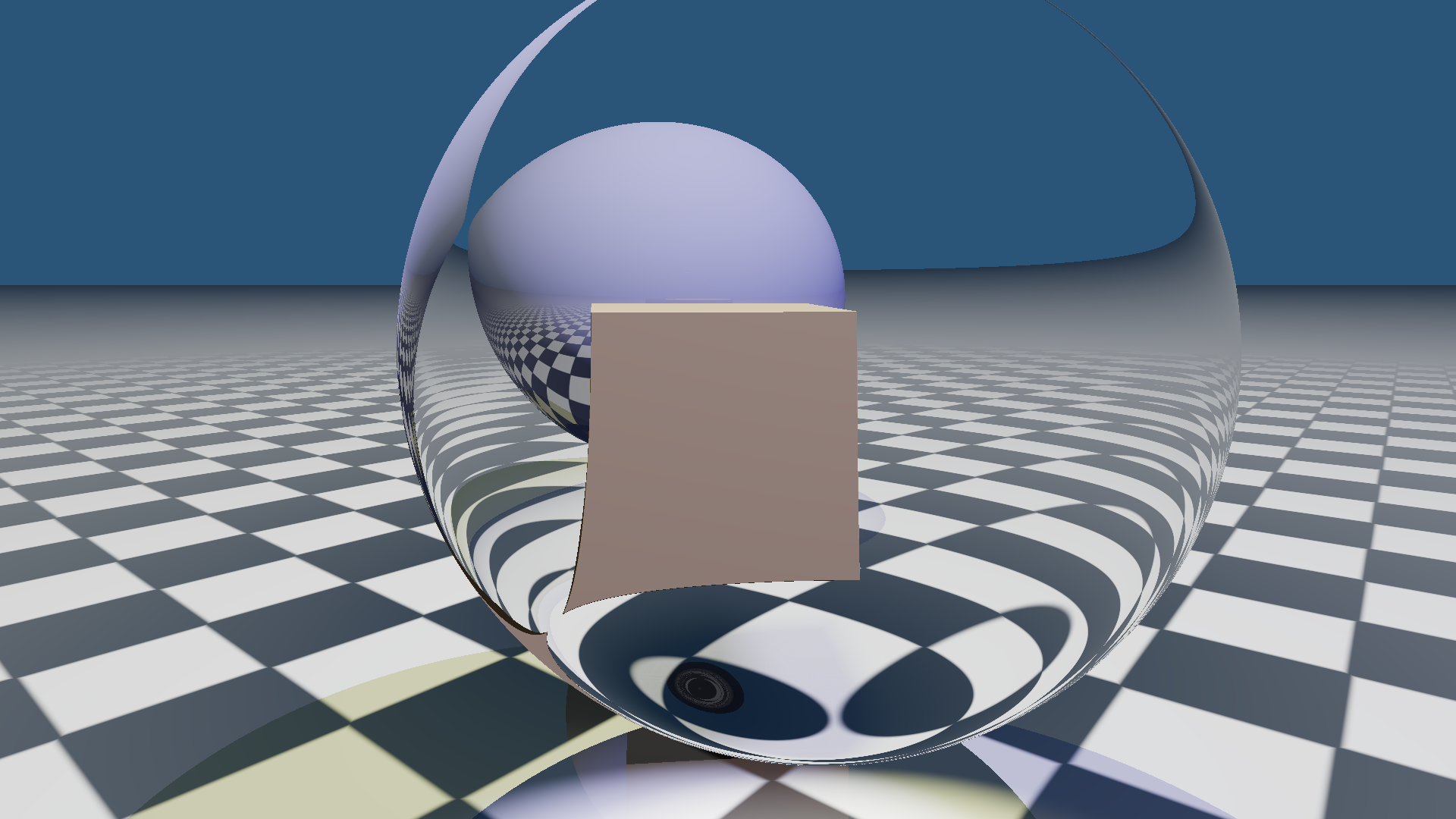
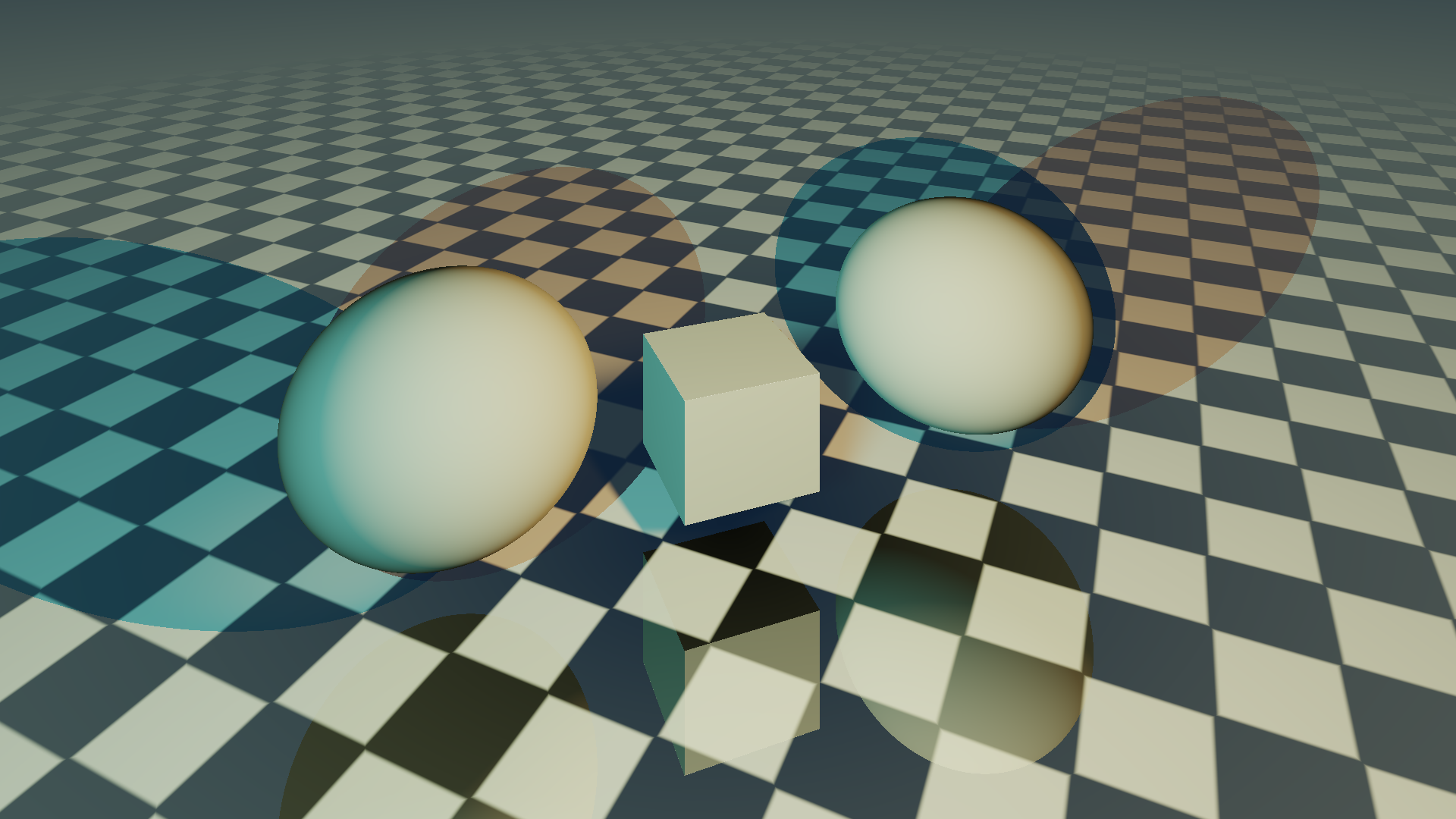
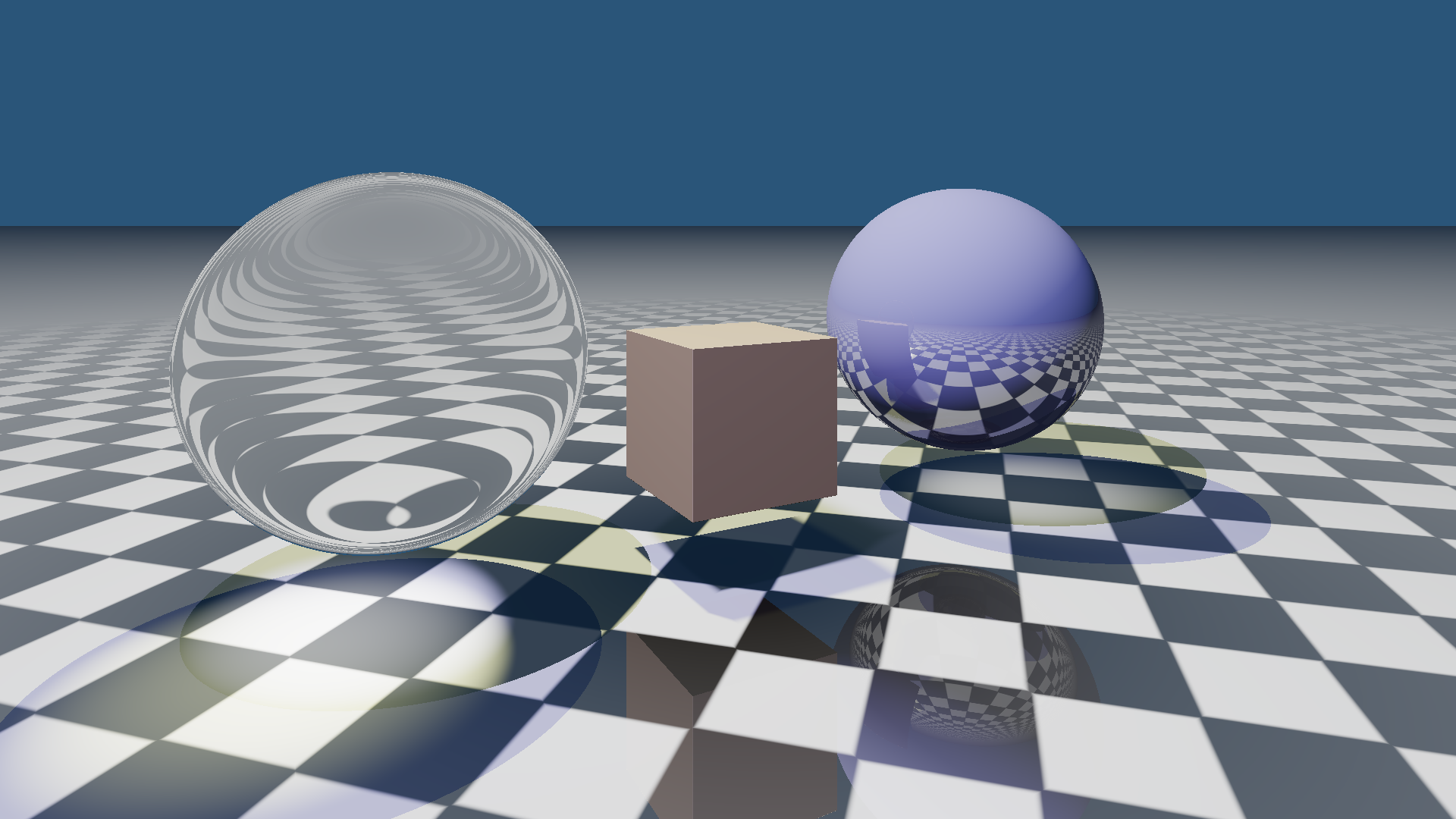
The application renders a predefined scene, but with many parameters exposed to the user using the dat.GUI library. The user is able to select colours for each of the three objects, as well as choosing a material type; matte, reflective or refractive. They can also specify the colour and direction of two lights in the scene, and the product of their effects of the scene will be displayed. This can create interesting and varied effects, and the lighting and shadows mix together in a realistic manner.
Please contact me if you wish to view the unminified source code.
More Images: